who am i

Art Director and Motion Graphics Designer based in Dubai with a passion for creating clean, simple, and unique designs that captivate audiences. My experience ranges from creative directing at advertising agencies and design studios of varied scales to owning and managing my own design firm, providing me with the skills to manage teams of diverse size and capacity.
Specializing in motion graphics, video and film, advertising, brand identity, interactive design, graphic standards, photography, and videography, I bring a versatile set of skills to every project. I’m known for my attention to detail and ability to deliver high-quality work under tight deadlines, while always striving to innovate and push the boundaries of design, while staying true to the client’s brand and objectives.
MY SKILLS
Art Director, Graphic design, Motion Graphics, Photography, Videography, Video Editing, Compositing, Video Production, Layout, Interaction Design, UX/UI Design, Branding, Campaigns , Creativity, Animation, Special Effects, 2d, 3d, Audio Mastering, Music Composer, Pre production, Colour Grading, Colour Correction, Broadcast Television, 3d Design and 3D printing, SEO, Hosting, E-Commerce, Marketing, Social Networking, Scripting and more..
Portfolio
Demo Reel
Sample Projects
Graphics Pack
Video Editing and Reels
Explainer
Corporate & Logo Reveal
Case study
How I Developed a Dynamic Onscreen Menu for VOX Cinema: A Case Study in My Design Process
The Challenge
- To establish a new look and feel for core F&B menu comms across VOX Cinemas.
- To create a suite of communication that is multi-format; enabling a full range of categories, menu listings, hero dishes and sales promotions to be communicated at any one time. A suite that is well structured and reads as one family to avoid visual clutter and noise in the cinema lobby.
- To create an identity that VOX F&B can own that pops and is easily identifiable within the VOX Cinema experience.
1-Define the problem and goals
Problem:
The current onscreen menu at VOX cinema is outdated, consisting of static images and lacking creativity. Additionally, it is difficult to edit, which makes updating it a cumbersome task.
Goal:
Develop a visual language that is enticing, bold, eye catching, engaging and appropriate to the broad spectrum of consumers coming through the cinema complex on a daily basis.Colour, typography and photography will be of key importance to convey the attitude and tone of voice, and we will create a synergy between these three key areas ensuring a cohesive over all look and feel.
2-Research
To create a successful onscreen menu for VOX cinema, we conducted research in several key areas. We researched best practices for designing onscreen menus, analyzed the needs and preferences of VOX cinema’s target audience, reviewed the company’s branding guidelines, explored the technical requirements for implementing a dynamic menu, and analyzed the onscreen menus of VOX cinema’s competitors. By conducting this research, we were able to gain valuable insights that informed our design decisions and helped us create an onscreen menu that met the needs of both the customer and the business.














3-Develop a concept
To develop a concept for the VOX cinema onscreen menu, begin by analyzing the current menu to identify its shortcomings and understand the target audience’s needs and expectations. Conduct research on the latest trends and best practices in onscreen menu design, and use this information to sketch out initial concepts for the new menu. Refine these concepts based on feedback from stakeholders and user testing, and create wireframes or prototypes to test usability and functionality. Once the wireframes or prototypes are approved, finalize the design with high-fidelity visual mockups that are consistent with VOX cinema’s branding guidelines and that meet all project goals.
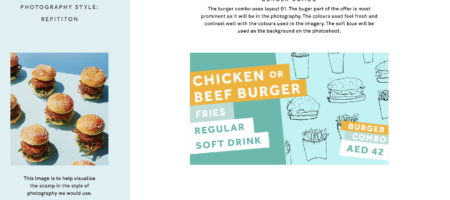
In the below images you can see the Typographic use, message structure, image zones and Colour palette





4- Create the design
Creating a design for an onscreen menu involves determining its purpose and function, choosing a visual style that aligns with the brand, planning the layout, creating clear and concise graphics, selecting readable typography, and choosing a complementary color scheme. Once the design is complete, it should be tested with users to ensure that it is easy to use and navigate. By following these steps, a visually appealing and functional onscreen menu can be created.
Below you can see the first draft of the new concept





Below 2 images from the final design for the core menu and the takeover (Static)


Below some sample from the final animated core menu and the take over
5- Test the design
Testing the design is an essential step in the design process, as it ensures that the onscreen menu meets the needs of the target audience and is easy to use. Conduct user testing with a group of users, ideally those who represent the target audience, and gather feedback on the design’s usability, aesthetics, and overall effectiveness. We use this feedback to make the necessary changes to the design and iterate on the design until it meets all project goals and user needs. This step help us identify any potential issues before launching the final design, and ultimately leads to a better user experience for VOX cinema customers.
Finally (the case study)
This case study is a demonstration of my design process for developing an onscreen menu for VOX cinema. While the actual project includes a lot of assets and private resources that cannot be published online, I will highlight some of the key steps in the process. These include analyzing the current menu, understanding the target audience, researching best practices, developing initial concepts, refining the concepts based on feedback, and testing the design with users. Through these steps, I was able to create a dynamic onscreen menu that engages customers, is easy to edit and navigate, and presents items and combo options side-by-side. This case study showcases my design thinking, process, and ability to create effective and visually appealing designs that meet the needs of the client and their customers.
Find my templates on
CompanIES I work for